最近在很多博友的博客中,都看到了旅行足迹的制作。其实早在今年的上半年,就看到过一些了,一直想着哪天自己也来做一个,结果就搁浅到了年底。最终,再也忍不住手痒,这两天里凑了点时间,把旅行足迹给做了。
旅行足迹1 -> https://chrison.cn/travel.html
旅行足迹2 -> https://chrison.cn/travel_2.html
参考博客 -> 晴空树、荒野孤灯、obaby
前言
制作旅行足迹的工具有很多了,高德地铁、百度地图、腾讯地图、Jvectormap、leaflet...等都可以。选来选去,还是选择了稍微熟悉点的高德地图来制作足迹。
申请高德key和安全密钥
登录高德开放平台控制台,如果没有开发者账号,请注册开发者。然后进入应用管理,创建新应用,新应用中添加 key,服务平台选择 Web端(JS API)。最后创建成功后,可获取 key 和安全密钥。
生成初始地图
1、html文件:
♾️ html 代码:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="initial-scale=1.0, user-scalable=no, width=device-width"
/>
<title>HELLO,AMAP!</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>2、JS API 的加载和地图初始化
♾️ javascript 代码:<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: "「你申请的安全密钥」",
};
</script>
<script src="https://webapi.amap.com/loader.js"></script>
<script type="text/javascript">
AMapLoader.load({
key: "「你申请的应用Key」", //申请好的Web端开发者 Key,调用 load 时必填
version: "2.0", //指定要加载的 JS API 的版本,缺省时默认为 1.4.15
})
.then((AMap) => {
const map = new AMap.Map("container");
})
.catch((e) => {
console.error(e); //加载错误提示
});
</script>3、为地图点标记 Marker
♾️ JavaScript 代码:const marker = new AMap.Marker({
position: [116.39, 39.9], //位置
});
map.add(marker); //添加到地图4、这样,你的页面就已经可以展示一个标记了城市的地图了。
正式开始制作自己的旅行足迹👣
HTML页面准备
我们定义一个div并设置id,并在样式中,设置一个宽高。
♾️ html 代码:<style>
#container {
width: 100%;
height: 45%;
}
</style>
<div id="container"></div>旅行足迹 - 列出你的城市
上面已经写过了,所以下面,我们所有的代码,都在初始化的then函数中完成。
首先,定义一个你的城市列表city_list:adcode是城市编码,点击 城市编码表 下载。name是你要在地图上展示的城市名。center是城市经纬度,可在 坐标拾取器 获得。opacity是不透明度(1.0-10.0),不同城市可展示不同的深浅颜色,自己随便定义。desc是弹窗的html内容,自定义即可。
var city_list = [
{
adcode: "620100",
name: "兰州",
center: "103.834228,36.060798",
opacity: 10,
desc: "<b>兰州</b>-<i>我的家乡</i><p></p><img width='220' src='/usr/uploads/travel/兰州1-min.jpg' alt='兰州1'/>",
},
{
adcode: "310000",
name: "上海",
opacity: 10,
center: "121.473667,31.230525",
desc: "<b>上海</b>-<i>上一份工作</i><p></p><img width='220' src='/usr/uploads/travel/上海1-min.jpg' alt='上海1'/>",
}
]旅行足迹 - 在地图上标注城市
LabelsData是要标注的城市列表。
directions是要避让的城市列表。(作用是,当两个城市距离非常近时,可以改变两者的位置关系,错开一点显示)
getColorByDGP是城市标记的颜色。
rgb(202,235,216)表示不是你的旅行城市所标记的颜色
rgba('+ r +','+ g +','+b+','+a+')表示是你的旅行城市所标注的颜色。a则是上面的不透明度
var LabelsData = [];
var directions = {
'北京':'top',
'河北':'right',
'宁夏':'bottom',
'浙江':'bottom',
'上海':'right',
'青海': 'left',
'黑龙江':'top',
'江苏':'right',
'安徽':'top',
'重庆':'right',
'湖南':'left',
'澳门':'bottom',
'香港':'right',
'台湾':'bottom',
'内蒙古':'top',
};
for (let i = 0; i < city_list.length; i++) {
let config = {
name: '',
position: [116.12, 39.11],
zooms: [4, 13],
zIndex: 1,
opacity: 1,
text: {
content: '',
direction: 'center',//文字方向,有 icon 时为围绕文字的方向,没有 icon 时,则为相对 position 的位置
offset: [0, 0],//在 direction 基础上的偏移量
zooms: [3, 20],
style: {
fontSize: 10,
fontWeight: 'normal',
fillColor: '#eee',//字体颜色
strokeColor: '#88f',//描边颜色
strokeWidth: 2,//描边宽度
}
}
};
var city = city_list[i];
var name = city.name;
config.name = city.desc;
config.text.content = name;
config.position = city.center.split(',');
if (directions[name]) {
config.text.direction = directions[name];
}
LabelsData.push(config);
}
var colors = {};
var getColorByDGP = function(adcode){
console.info('getColorByDGP',adcode)
if(!colors[adcode]){
var gdp = city_list.find(city => parseInt(city.adcode) === parseInt(adcode));
if(!gdp){
colors[adcode] = 'rgb(202,235,216)'
}else{
var opacity = gdp.opacity;
var r = 255;
var g = 125;
var b = 64;
var a = opacity/10;
colors[adcode] = 'rgba('+ r +','+ g +','+b+','+a+')';
}
}
return colors[adcode]
}旅行足迹 - 展示地图并标记城市
1、new AMap.DistrictLayer.Province是高德省市简易行政区图层。style中的fill就是填充所有城市信息。
2、new AMap.Map("container",{});则是正式初始化地图,并加载上面的行政区图层。
3、map.addControl(new AMap.Scale());和map.addControl(new AMap.ToolBar({liteStyle:true}));是两个控件,需要在JS初始化时,配置插件列表plugins: ["AMap.ToolBar", "AMap.Scale"]。
4、map.on('complete',function(){})则是在地图初始化完成后,开始标注你的旅行城市信息及弹窗界面信息。
var disCountry = new AMap.DistrictLayer.Province({
zIndex:10,
SOC:'CHN',
depth:1,
styles:{
'nation-stroke':'#ff0000',
'coastline-stroke':'#0088ff',
'province-stroke':'grey',
'fill':function(props){
console.info('props',props)
return getColorByDGP(props.adcode_cit)
}
},
});
var map = new AMap.Map("container",{
zooms: [4, 10],
center:[106.122082,33.719192],
zoom: 4,
isHotspot:false,
defaultCursor:'pointer',
layers:[
disCountry
],
viewMode:'3D',
});
map.addControl(new AMap.Scale());
map.addControl(new AMap.ToolBar({liteStyle:true}));
map.on('complete',function(){
var layer = new AMap.LabelsLayer({
// 开启标注避让,默认为开启,v1.4.15 新增属性
collision: false,
// 开启标注淡入动画,默认为开启,v1.4.15 新增属性
animation: true,
});
for (var i = 0; i < LabelsData.length; i++) {
var labelsMarker = new AMap.LabelMarker(LabelsData[i]);
//创建一个窗体
const infoWindow = new AMap.InfoWindow({
//创建信息窗体
content: LabelsData[i].name, //信息窗体的内容可以是任意html片段
anchor: "top-center",
});
//创建点标记的点击事件
labelsMarker.on('click', function(e){
infoWindow.open(map, e.target.getPosition());
});
layer.add(labelsMarker);
map.on('click', () => {
console.log('触发地图鼠标左键单击事件111');
infoWindow.close()
});
}
map.add(layer);
});
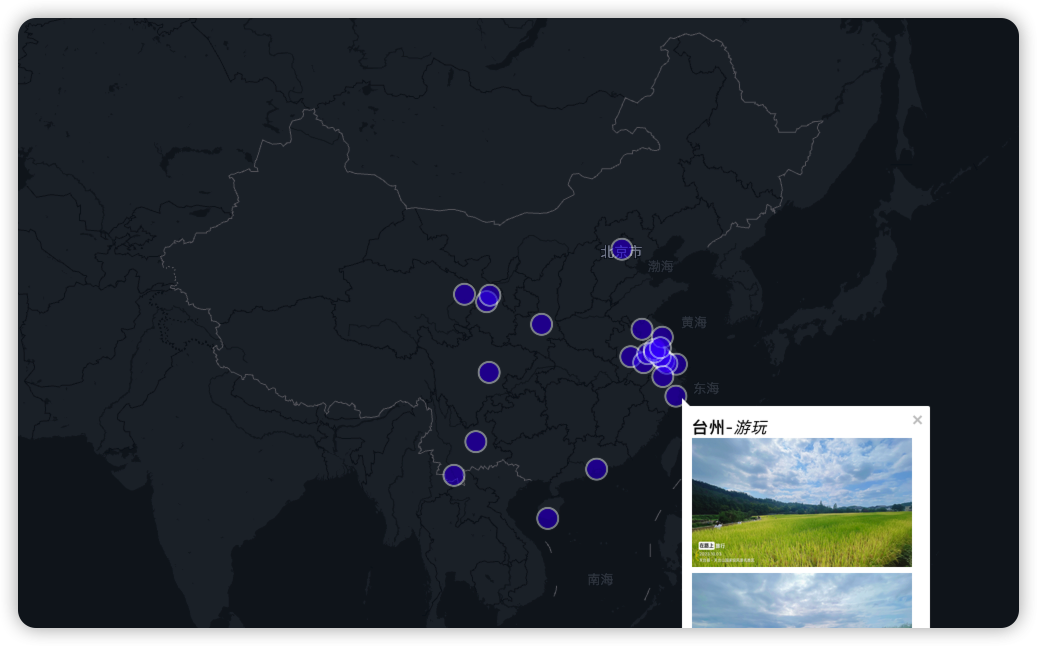
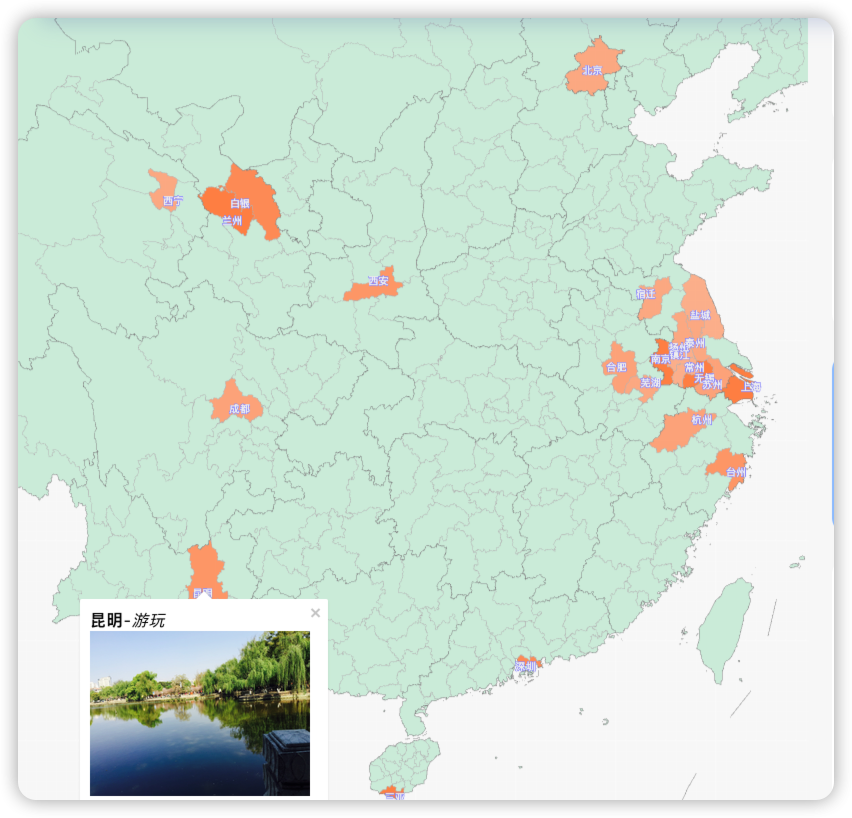
旅行足迹 - 大功告成,展示你的足迹吧!
旅行足迹1 -> https://chrison.cn/travel.html
旅行足迹2 -> https://chrison.cn/travel_2.html

 Chrison
Chrison
👍
💖
💯
💦
😄
🪙
博主
Chrison @Frank👍
💖
💯
💦
😄
🪙
👍
💖
💯
💦
😄
🪙
博主
Chrison @林羽凡👍
💖
💯
💦
😄
🪙
好友
Jdeal👍
💖
💯
💦
😄
🪙
博主
Chrison @Jdeal👍
💖
💯
💦
😄
🪙
好友
Jdeal @Chrison👍
💖
💯
💦
😄
🪙
博主
Chrison @Jdeal👍
💖
💯
💦
😄
🪙
好友
Jdeal @Chrison👍
💖
💯
💦
😄
🪙
博主
Chrison @Jdeal👍
💖
💯
💦
😄
🪙
好友
Teacher Du👍
💖
💯
💦
😄
🪙
博主
Chrison @Teacher Du👍
💖
💯
💦
😄
🪙
好友
荒野孤灯👍
💖
💯
💦
😄
🪙
博主
Chrison @荒野孤灯👍
💖
💯
💦
😄
🪙
好友
团团👍
💖
💯
💦
😄
🪙
👍
💖
💯
💦
😄
🪙
博主
Chrison @黑桃三👍
💖
💯
💦
😄
🪙
博主
Chrison @团团👍
💖
💯
💦
😄
🪙