转载文章:传送门->自定义右键菜单美化-星泽V社
纯属小工具
放在源代码任意处即可。
♾️ text 代码:<!-- 调用js -->
<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script>
<!-- 自定义右键菜单美化 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px #b5b5b5;box-shadow:0px 0px 15px #b5b5b5;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;overflow:hidden;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#333;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:#A0DAD0}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://blog.chrison.cn"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>百度搜索</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li>
<li><a href="https://blog.chrison.cn/links.html"><i class="fa-solid fa-link"></i><span>和我当邻居</span></a></li>
<li><a href="https://blog.chrison.cn/message.html"><i class="fa-regular fa-message"></i><span>给我留言吧</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
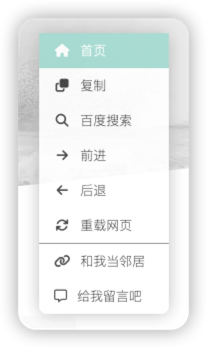
效果


 Chrison
Chrison
👍
💖
💯
💦
😄
🪙
博主
Chrison @156060👍
💖
💯
💦
😄
🪙
👍
💖
💯
💦
😄
🪙
博主
Chrison @袁某人👍
💖
💯
💦
😄
🪙
好友
Teacher Du👍
💖
💯
💦
😄
🪙
博主
Chrison @Teacher Du你给的主题,还得研究下。我前端菜鸡
👍
💖
💯
💦
😄
🪙
好友
Teacher Du @Chrison监控我弄好了,直接调用即可!
👍
💖
💯
💦
😄
🪙
博主
Chrison @Teacher Du👍
💖
💯
💦
😄
🪙
```css
div.usercm{overflow:hidden;}
```
👍
💖
💯
💦
😄
🪙
博主
Chrison @子舒👍
💖
💯
💦
😄
🪙
好友
荒野孤灯 @Chrison👍
💖
💯
💦
😄
🪙
博主
Chrison @荒野孤灯👍
💖
💯
💦
😄
🪙